راهنمای جامع انتخاب پالت رنگی مناسب برای طراحی سایت
یکی از مهمترین عوامل تاثیرگذار در طراحی سایت، انتخاب پالت رنگی مناسب است. رنگبندی سایت نه تنها بر جذابیت بصری، بلکه بر تجربه کاربری نیز تاثیر مستقیمی دارد. در این مقاله به بررسی بهترین ابزارهای موجود برای انتخاب پالت رنگی میپردازیم و راهنمایی جامعی برای استفاده از آنها ارائه میدهیم.
چرا انتخاب پالت رنگی اهمیت دارد؟
رنگها به عنوان یکی از عناصر اصلی طراحی، قدرت زیادی در جلب توجه کاربران دارند. تحقیقات نشان داده است که بیش از 90% از کاربران، تصمیمات اولیه خود درباره یک محصول یا سایت را بر اساس رنگبندی آن اتخاذ میکنند. انتخاب رنگهای هماهنگ و مناسب میتواند:
- تجربه کاربری را بهبود بخشد: رنگهای مناسب باعث میشوند کاربران احساس راحتی بیشتری داشته باشند و به راحتی با سایت ارتباط برقرار کنند.
- هویت برند را تقویت کند: رنگها میتوانند حس و پیام برند را به مخاطبان منتقل کنند.
- نرخ تبدیل را افزایش دهد: انتخاب رنگهای جذاب و کاربردی میتواند کاربران را به انجام اقدامات موردنظر (مانند خرید یا ثبتنام) ترغیب کند.

اصول اولیه انتخاب رنگ در طراحی سایت
درک معنای رنگها
هر رنگ احساس خاصی را به مخاطب القا میکند. به عنوان مثال:
- قرمز: انرژی، هیجان و فوریت
- آبی: اعتماد، آرامش و حرفهایگری
- سبز: طبیعت، سلامت و رشد
- زرد: شادی، خوشبینی و خلاقیت شناخت معنای هر رنگ به شما کمک میکند پیامهای مناسبتری را به کاربران منتقل کنید.
توجه به ترکیب رنگها
انتخاب رنگها باید به گونهای باشد که هماهنگی و تعادل بصری را حفظ کند. استفاده از چرخه رنگ میتواند به شناسایی رنگهای مکمل و متضاد کمک کند.
اهمیت کنتراست
کنتراست مناسب میان متن و پسزمینه، خوانایی را افزایش میدهد و تجربه کاربری را بهبود میبخشد.
معرفی بهترین ابزارها برای انتخاب پالت رنگی
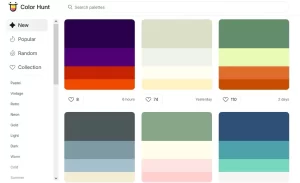
Color Hunt
یکی از محبوبترین ابزارها برای طراحان وب، Color Hunt است. این وبسایت مجموعهای از پالتهای رنگی آماده را ارائه میدهد که توسط جامعه طراحان پیشنهاد شدهاند. برای استفاده از این ابزار:
- مرورگر خود را باز کنید و عبارت “Color Hunt” را جستجو کنید.
- وارد وبسایت شوید و پالتهای مختلف را بررسی کنید.
- پالت موردنظر خود را انتخاب و ذخیره کنید.
مزایا:
- پالتهای رنگی آماده و محبوب
- بهروزرسانی مداوم با جدیدترین ترندها
- امکان استفاده آسان برای مبتدیان

Color Designer
Color Designer یک ابزار پیشرفته برای ایجاد پالتهای رنگی حرفهای است. این وبسایت ویژگیهای متنوعی ارائه میدهد که به شما امکان میدهد پالتهای رنگی متناسب با نیاز خود ایجاد کنید.
ویژگیها:
- Swatches: مجموعهای از رنگهای کماشباع مرتبط با رنگ اصلی
- Color Picker: انتخاب رنگ دلخواه از طریق ابزار دقیق
- Bulk Editor: امکان استفاده از کدهای رنگ (Hex) برای ایجاد پالتهای سفارشی
Coolors.co
اگر به دنبال ابزاری ساده و کاربرپسند هستید، Coolors.co گزینهای عالی است. این ابزار به شما اجازه میدهد پالتهای رنگی خود را از ابتدا طراحی کنید یا از پالتهای آماده دیگران استفاده کنید.
مزایا:
- قابلیت استخراج رنگها از تصاویر
- امکان ذخیره پالتها با ایجاد حساب کاربری
- ابزارهای تعاملی برای تغییر و تنظیم رنگها
نکات مهم در انتخاب پالت رنگی
انتخاب پالت رنگی تنها به استفاده از ابزارهای مناسب محدود نمیشود. باید به نکات زیر نیز توجه داشته باشید:
- شناخت مخاطبان هدف: رنگها تاثیرات روانشناختی مختلفی بر افراد دارند. برای مثال، رنگهای گرم مانند قرمز و نارنجی احساس انرژی و هیجان را القا میکنند، در حالی که رنگهای سرد مانند آبی و سبز حس آرامش و اعتماد را منتقل میکنند.
- هماهنگی با هویت برند: اطمینان حاصل کنید که رنگهای انتخابی با پیام و هویت برند شما همخوانی دارند.
- رعایت اصول دسترسیپذیری: استفاده از کنتراست مناسب میان متن و پسزمینه میتواند تجربه کاربری را بهبود بخشد و سایت را برای همه کاربران قابل استفاده کند.
- توجه به ترندهای روز: استفاده از رنگهایی که در حال حاضر محبوب هستند، میتواند سایت شما را بهروز و مدرن نشان دهد.

ایدههایی برای استفاده از پالت رنگی در بخشهای مختلف سایت
هدر و فوتر
هدر و فوتر بخشهایی از سایت هستند که توجه زیادی را به خود جلب میکنند. استفاده از رنگهای ثابت و هماهنگ در این بخشها باعث میشود هویت بصری سایت تقویت شود.
دکمههای دعوت به اقدام (CTA)
دکمههای CTA باید از رنگهایی استفاده کنند که به وضوح از سایر بخشهای سایت متمایز باشند. رنگهای روشن مانند نارنجی یا سبز میتوانند انتخابهای مناسبی باشند.
پسزمینه و متن
رنگ پسزمینه باید با متن هماهنگی داشته باشد تا خوانایی بهینه فراهم شود. استفاده از رنگهای خنثی برای پسزمینه و رنگهای تیره برای متن میتواند انتخابی کلاسیک و موثر باشد.
نمونه کاربردی: ایجاد پالت رنگی برای یک سایت فروشگاهی
فرض کنید شما در حال طراحی یک سایت فروشگاهی هستید. با استفاده از ابزارهای معرفیشده میتوانید به نتایج زیر برسید:
- با استفاده از Coolors.co، رنگهای اصلی برند خود را مشخص کنید.
- با کمک Color Designer، رنگهای مکمل و متضاد را پیدا کنید.
- از Color Hunt برای یافتن پالتهایی که توسط دیگر طراحان پیشنهاد شدهاند الهام بگیرید.
چالشهای رایج در انتخاب پالت رنگی
- عدم تطابق با هویت برند: انتخاب رنگهایی که با پیام برند سازگار نیستند، میتواند باعث سردرگمی کاربران شود.
- اشباع بیش از حد رنگها: استفاده از رنگهای زیاد میتواند طراحی را شلوغ و غیرحرفهای نشان دهد.
- عدم توجه به کنتراست: کمبود کنتراست میان متن و پسزمینه باعث کاهش خوانایی میشود.

توصیههای نهایی برای انتخاب پالت رنگی
- سادهسازی طراحی: از رنگهای زیاد پرهیز کنید و بر انتخاب ترکیبهای ساده و کارآمد تمرکز کنید.
- تست پالتها: قبل از اجرای نهایی، پالتهای رنگی خود را روی چند نمونه آزمایش کنید تا مطمئن شوید که نتیجه مطلوبی دارد.
- دریافت بازخورد از کاربران: نظرات کاربران هدف را درباره حس و تجربهای که از دیدن طراحی دارند جویا شوید.
- انعطافپذیری: پالت رنگی باید قابلیت تغییر و سازگاری با توسعه برند را داشته باشد.
جمعبندی
انتخاب پالت رنگی مناسب برای طراحی سایت یکی از مهمترین تصمیمات در فرآیند طراحی است. استفاده از ابزارهای مدرن، درک معانی رنگها، رعایت اصول کنتراست و توجه به هویت برند میتواند به ایجاد تجربه کاربری مثبت کمک کند. با اعمال نکات و ابزارهای معرفیشده در این مقاله، میتوانید پالت رنگی بینقصی برای سایت خود طراحی کنید و مخاطبان بیشتری جذب کنید.
آیا آمادهاید رنگهای مناسب سایت خود را انتخاب کنید؟ با استفاده از ابزارهای ذکر شده همین حالا دست به کار شوید!


