طراحی وبسایت واکنشگرا: ضرورتی برای موفقیت در دنیای دیجیتال امروز
در دنیای دیجیتال امروز، طراحی وبسایت واکنشگرا (Responsive Web Design) به یکی از اصول کلیدی در طراحی وب تبدیل شده است. این رویکرد بهمعنای نمایش صحیح و سازگار المانهای صفحه در دستگاههای مختلف از جمله موبایل، تبلت و دسکتاپ است. طراحی ریسپانسیو نه تنها تجربه کاربری را بهبود میبخشد، بلکه در بهینهسازی سایت برای موتورهای جستجو (SEO) نیز تأثیر قابلتوجهی دارد.
با رشد روزافزون استفاده از دستگاههای هوشمند، داشتن یک وبسایت واکنشگرا از یک انتخاب به یک ضرورت تبدیل شده است. در این مقاله از سایت Asarad، به بررسی سؤالات مهمی در این زمینه میپردازیم:
طراحی وبسایت واکنشگرا چیست؟
چه مزایایی دارد؟
چگونه میتوان با استفاده از Elementor یک وبسایت واکنشگرا ساخت؟
طراحی وبسایت واکنشگرا چیست؟

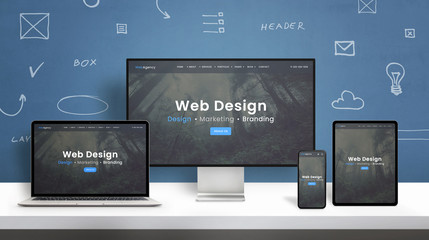
طراحی وبسایت واکنشگرا روشی در طراحی صفحات وب است که امکان نمایش بهینه محتوا در اندازههای مختلف صفحهنمایش را فراهم میکند. با این روش، تصاویر، ویدئوها، منوها و سایر اجزای صفحه بهصورت خودکار با رزولوشن و ابعاد دستگاههای مختلف سازگار میشوند؛ بدون نیاز به طراحی جداگانه برای هر دستگاه.
نتیجه این طراحی، دسترسی راحتتر کاربران به سایت، صرفنظر از نوع دستگاه مورد استفاده است؛ که این امر به طور مستقیم تجربه کاربری را بهبود میبخشد.
مزایای طراحی وبسایت واکنشگرا :
1. صرفهجویی در زمان و هزینه
با استفاده از طراحی واکنشگرا، دیگر نیازی به ساخت چند نسخه مجزا از سایت برای موبایل، تبلت و دسکتاپ ندارید. تنها با طراحی یک وبسایت، میتوان همه دستگاهها را پوشش داد؛ که این موضوع باعث صرفهجویی در زمان و کاهش هزینههای توسعه و نگهداری میشود.
2. یکپارچگی محتوا
مدیریت یک نسخه از وبسایت بهجای چند نسخه جداگانه، کار را برای مدیران سایت سادهتر میکند. این موضوع امکان بهروزرسانی سریعتر، هماهنگتر و مؤثرتر محتوا را فراهم میکند.
3. توسعه آسانتر
برای طراحان و برنامهنویسان، طراحی وبسایت واکنشگرا بهمراتب آسانتر از مدیریت چند استایلشیئت جداگانه برای دستگاههای مختلف است. استفاده از یک سیستم طراحی منسجم، روند توسعه را سریعتر و منظمتر میکند.
4. بهینهسازی برای موتورهای جستجو (SEO)
موتورهای جستجو مانند گوگل به طراحی ریسپانسیو اولویت میدهند. وبسایتهایی که در تمامی دستگاهها عملکرد مناسبی دارند، تجربه کاربری بهتری ارائه میدهند و این امر باعث ارتقاء رتبه در نتایج جستجو میشود.
طراحی وبسایت واکنشگرا با استفاده از Elementor :

Elementor یکی از قدرتمندترین و محبوبترین افزونههای صفحهساز برای وردپرس است که امکان طراحی واکنشگرا را بهراحتی فراهم میسازد. این ابزار با ارائه قابلیتهای حرفهای، فرایند ساخت سایت ریسپانسیو را ساده و سریع کرده است.
قابلیتهای کلیدی Elementor برای طراحی واکنشگرا:
Breakpointها: با تعریف Breakpointهای مختلف، میتوان استایلها و چینش المانها را برای سایزهای مختلف صفحه تنظیم کرد.
تنظیمات واکنشگرا برای المانها: امکان تعیین اندازه فونت، فاصلهها، موقعیت المانها، نمایش یا عدم نمایش در دستگاه خاص.
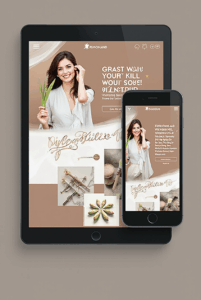
پیشنمایش در دستگاههای مختلف: قبل از انتشار، میتوانید سایت را در موبایل، تبلت و دسکتاپ مشاهده و بررسی کنید.
توصیه نهایی :
در نهایت، اگر به دنبال داشتن یک وبسایت حرفهای، کارآمد و کاربرپسند هستید، طراحی وبسایت واکنشگرا باید در اولویت استراتژی دیجیتال شما قرار گیرد. این سبک طراحی نه تنها تجربه کاربری را بهبود میبخشد، بلکه به شما کمک میکند تا در نتایج جستجوی گوگل جایگاه بالاتری کسب کنید.
استفاده از ابزارهایی مانند Elementor باعث میشود که پیادهسازی این نوع طراحی آسان، سریع و دقیق باشد. پس برای موفقیت در دنیای رقابتی وب، طراحی واکنشگرا را جدی بگیرید.
🔍 مقالههای تخصصی بیشتر در Asarad
اگر بهدنبال آموزشها و ترفندهای حرفهایتری در حوزه طراحی سایت هستید،صفحه مقالات ما را دنبال کنید و بهروزترین محتواها را دریافت کنید.
👉 مشاهده مقالات