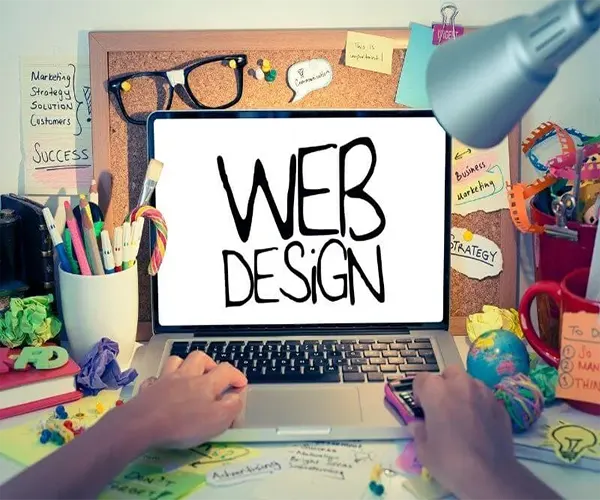
مدت زمان یادگیری طراحی وب
قبل از پرداختن به جزئیات مدت زمان یادگیری طراحی وب، ضروری است که مشخص کنیم چه جنبههایی از طراحی وب را میخواهیم بیاموزیم. برای مثال، اگر قصد داریم کدنویسی را یاد بگیریم، باید با HTML، CSS و جاوا اسکریپت (JS) شروع کنیم. هنگامی که اهداف یادگیری خود را مشخص کردیم، میتوانیم تخمین بزنیم که چه مدت زمان لازم است تا در این مهارتها تسلط پیدا کنیم.

آموزش طراحی وب سایت:
درک مفاهیم اولیه طراحی وب:
قبل از شروع هر کاری، کسب مفاهیم اساسی و اطلاعات در مورد آن بسیار مهم است و طراحی وب نیز از این قاعده مستثنی نیست. درک انواع مختلف صفحات وب، لایه های آنها، ترتیب طراحی و سایر سوالات اساسی ضروری است. برای تبدیل شدن به یک طراح وب ماهر، تسلط بر این عناصر اساسی برای جلوگیری از مشکلات در طول فرآیند طراحی ضروری است. توجه به این نکته مهم است که روند طراحی وب به طور مداوم در حال تغییر است. به روز ماندن با خواندن مقالات، تماشای آموزش های آنلاین و کشف مفاهیم جدید طراحی ضروری است.
برای تبدیل شدن به یک طراح وب ماهر، تسلط بر این عناصر پایهای، از اهمیت بالایی برخوردار است.
به یاد داشته باشید، روند طراحی وب به طور مداوم در حال تغییر است. به روز ماندن از طریق مطالعه مقالات تخصصی، تماشای آموزشهای آنلاین و کشف مفاهیم جدید، جزو وظایف دائمی شما خواهد بود.
CSS ، HTML، جاوا اسکریپت و فراتر از آن:
برای یادگیری کدنویسی ابتدا باید به یادگیری HTML و CSS و JS بپردازیم.
یادگیری HTML
HTML نقطه شروع یادگیری طراحی وب است. این زبان پایه برای ساختاردهی صفحات وب استفاده میشود. به طور کلی، یادگیری اصول اولیه HTML حدود یک ماه زمان میبرد. با تمرین و تمرکز، میتوانید به راحتی با تگها و ساختارها آشنا شوید.

یادگیری CSS
CSS مسئول زیباییبخشی و استایلدهی به صفحات وب است. این زبان نسبت به HTML کمی پیچیدهتر است و ممکن است زمان بیشتری نیاز داشته باشد. اما اگر وقت کافی اختصاص دهید، میتوانید تسلط خوبی بر آن پیدا کنید.

یادگیری جاوا اسکریپت
جاوا اسکریپت یکی از زبانهای کلیدی برای اضافه کردن تعامل به صفحات وب است. در عرض یک ماه میتوانید اصول اولیه این زبان را بیاموزید. برای یادگیری مؤثر، میتوانید از دورههای آنلاین، کتابهای آموزشی و منابع رایگان موجود در اینترنت بهره بگیرید.

تسلط بر ابزارهای توسعه وب:
ابزارهای توسعه وب نقش مهمی در بهبود کارایی و سرعت کار شما دارند. ابزارهایی مانند Chrome DevTools، VS Code، و ابزارهای آنلاین مانند Figma برای طراحی رابط کاربری، از جمله موارد ضروری برای یک طراح وب هستند.
هنگام انتخاب ابزار، عواملی مانند سرعت، کیفیت و کاربرپسند بودن را در نظر بگیرید. بسیاری از این ابزارها دارای آموزشهای آنلاین و رایگان هستند که میتوانید از آنها بهره ببرید.
ابزارهای پیشنهادی برای توسعه وب:
1. Visual Studio Code: یک ویرایشگر متن محبوب برای برنامهنویسان.
2. Figma یا Adobe XD: برای طراحی رابط کاربری حرفهای.
3. Git و GitHub: برای مدیریت کد و کار تیمی.

طراحی UI و ظاهر سایت:
یکی از بخشهای مهم طراحی وب، طراحی رابط کاربری (UI) است. این مرحله شامل ایجاد طرحهای بصری جذاب و کاربرپسند میشود. در اینجا برخی از نکات کلیدی برای شروع وجود دارد:
1. استفاده از ابزارهای طراحی: ابزارهایی مانند Justinmind یا Adobe XD میتوانند در طراحی رابط کاربری به شما کمک کنند.
2. روانشناسی رنگها: انتخاب رنگهای مناسب بر اساس هدف وبسایت و ترجیحات کاربران بسیار مهم است.
3. زیباییشناسی در طراحی: رعایت اصول زیبایی در طراحی صفحات وب به تجربه کاربری بهتر منجر میشود.
🔹 نکته جدید:
آزمایش طراحی خود در دستگاههای مختلف، از جمله موبایل و تبلت، بسیار مهم است. این کار به شما اطمینان میدهد که وبسایت شما در همه دستگاهها به درستی نمایش داده میشود.

اولین وب سایت خود را بسازید:
شروع یک پروژه واقعی بهترین راه برای یادگیری و تسلط بر طراحی وب است. در ابتدا میتوانید یک وبسایت ثابت ساده مانند صفحات GitHub ایجاد کنید. در این مرحله نیازی به دانش پیشرفته مانند برنامهنویسی سمت سرور (Backend) ندارید.
مدت زمان پیشنهادی: برای ایجاد یک وبسایت اولیه با کیفیت متوسط، حدود یک ماه زمان نیاز دارید.
نکات مهم:
1- از دورههای آموزشی رایگان یا پولی استفاده کنید.
2- هر چه زمان بیشتری برای پروژه خود صرف کنید، نتیجه بهتری خواهید گرفت.
اهمیت یادگیری اصول طراحی واکنشگرا (Responsive Design)
امروزه اکثر کاربران از طریق دستگاههای موبایل به وبسایتها دسترسی دارند. بنابراین، یادگیری طراحی واکنشگرا برای تطبیق وبسایتها با اندازههای مختلف صفحه نمایش بسیار حیاتی است. استفاده از چارچوبهایی مانند Bootstrap میتواند فرآیند طراحی را آسانتر کند.

مشارکت با جامعه توسعهدهندگان
جامعههای آنلاین مانند GitHub، Stack Overflow و Reddit میتوانند مکانهای مناسبی برای یادگیری، دریافت بازخورد و تبادل نظر با دیگران باشند. ارتباط با این جوامع به شما کمک میکند تا مهارتهای خود را به روز نگه دارید و از تجربیات دیگران بهرهمند شوید.
نکات پایانی برای یادگیری طراحی وب
نمونهکار بسازید: چند پروژه نمونه ایجاد کنید تا مهارتهای خود را به نمایش بگذارید.
شرکت در کارگاهها: دورههای کوتاه مدت یا کارگاههای آموزشی میتوانند به شما کمک کنند تا دانش خود را تکمیل کنید.
یادگیری مداوم: پیشرفتهای جدید را دنبال کنید و خود را با آخرین تغییرات بهروزرسانی کنید.
به یاد داشته باشید که یادگیری طراحی وب یک فرآیند مداوم است و کنجکاو ماندن کلید موفقیت در این مسیر است.
مقالات تخصصی و جدید ما را از دست ندهید!
آیا به دنبال آخرین نکات، آموزشها و ترفندهای کاربردی هستید؟ در صفحه مقالات ما به محتوای بهروز و تخصصی دسترسی خواهید داشت که به رشد مهارتها و اطلاعات شما کمک میکند.